Markdown图片解决方案
Markdown纵然写起来很爽,不过存在的问题就是图片没办法方便地放到网站上。目前自己觉得比较好用的方法有两种。
- 上传到诸如SM.MS这样的图床,再生成Markdown形式的连接,然后添加到文章中。
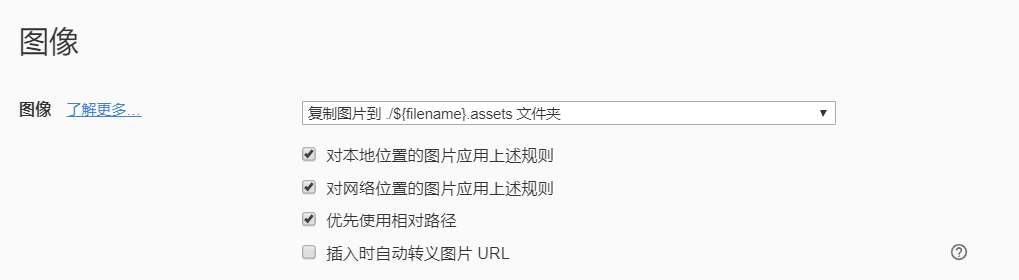
- 首先先在本地通过Typora写文章,Typora可以设置把图片都保存在本地的.assets文件夹中。然后将Markdown文件和.assets文件夹一同上传到Github中,这时直接使用相对路径,在Github中就可以显示了。

- 然鹅这么做也有一个问题,就是自己写的Markdown文档中很容易出现中文,上传至Github能够正常显示,但是放到Typecho上就无法识别了。想使用此方法,还是要把文档设置成全英文名。
- 最后一种办法是使用PicGo,配置好Github作为图床后,直接拖动图片上传,然后就可以直接使用了。
